Foodpath
Improving the experience of eating out.
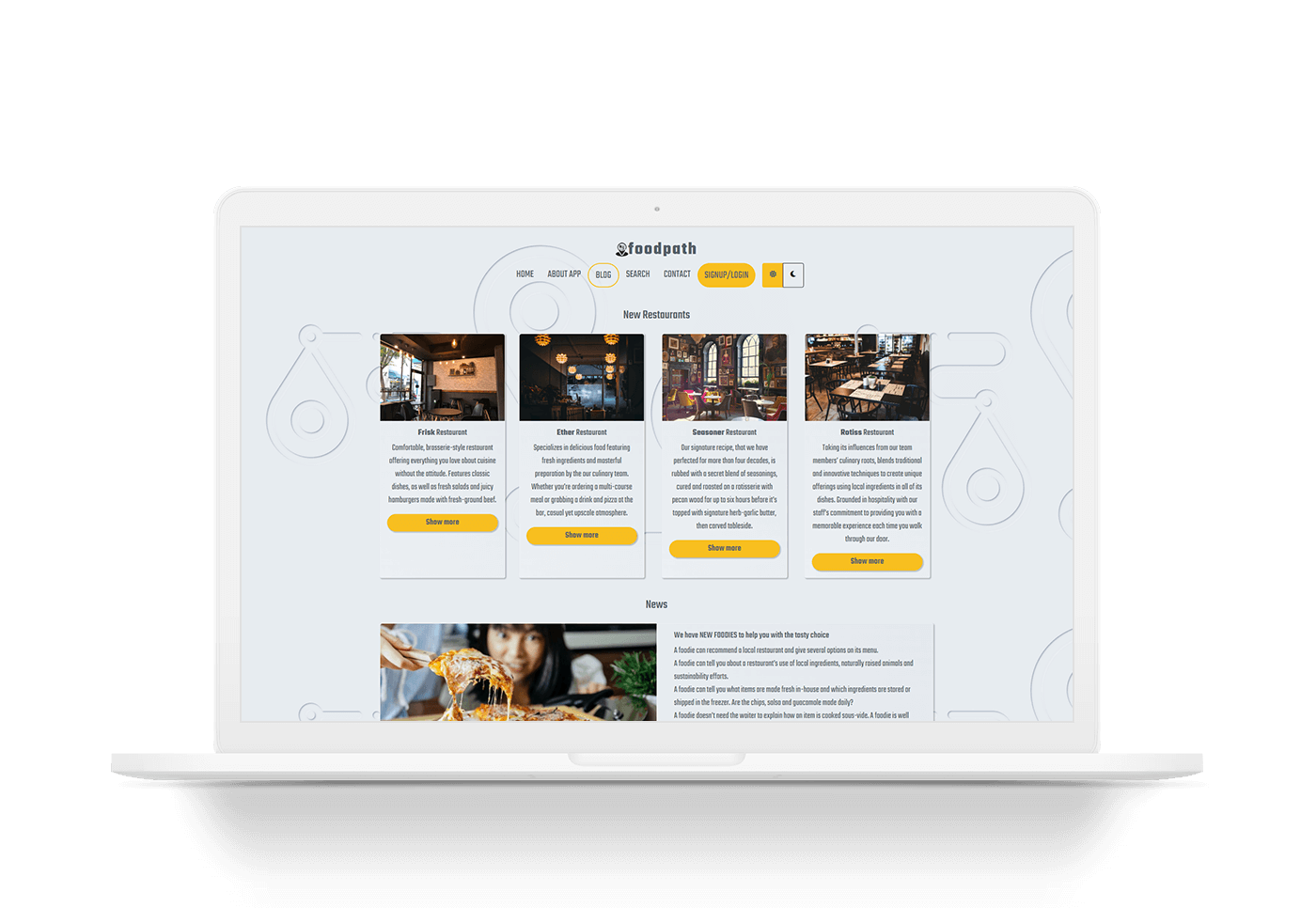
Webpage expanding the Foodpath mobile app.
Contains additional news, blog, restaurant information, and updates.
Webpage expanding the Foodpath mobile app.
Contains additional news, blog, restaurant information, and updates.


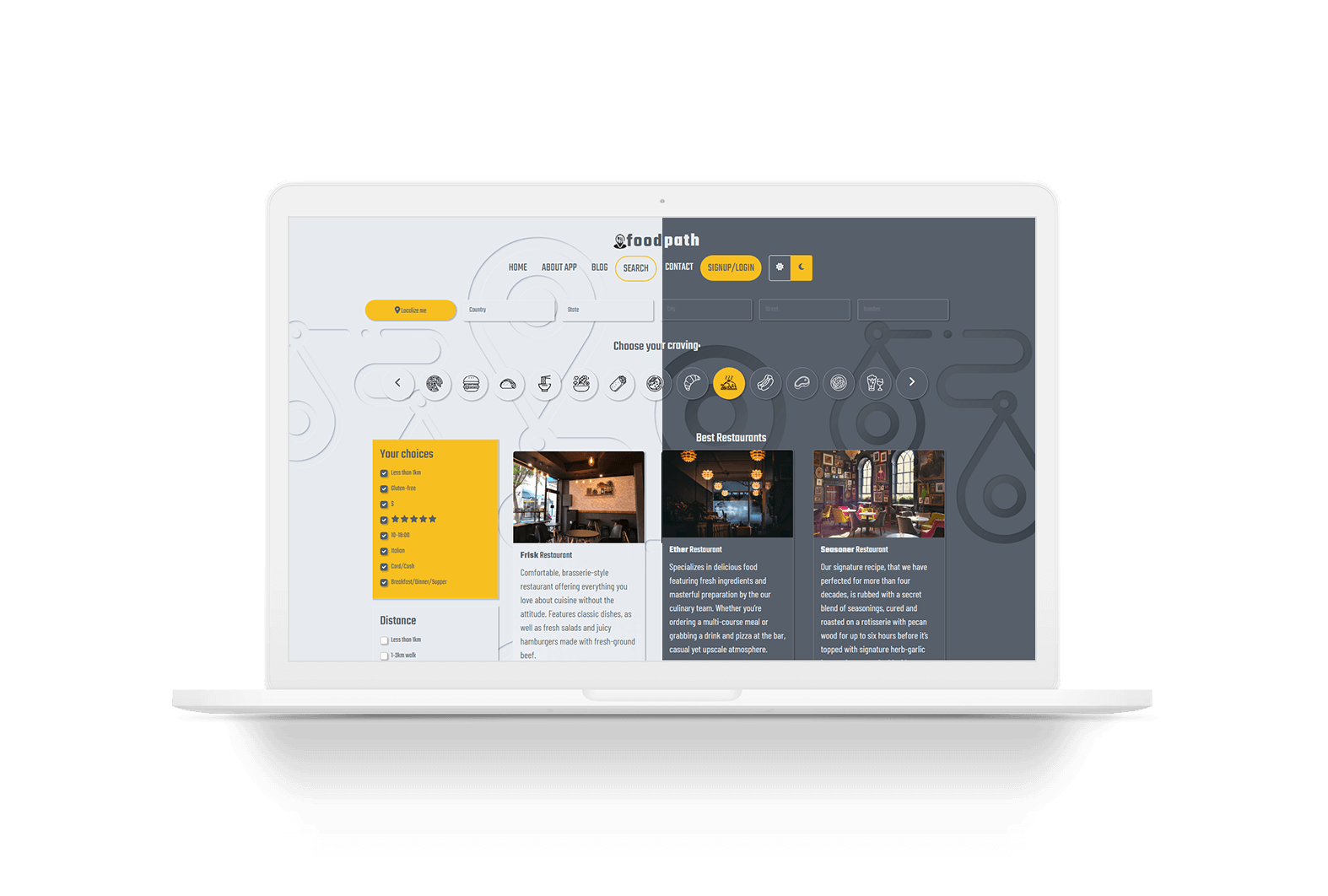
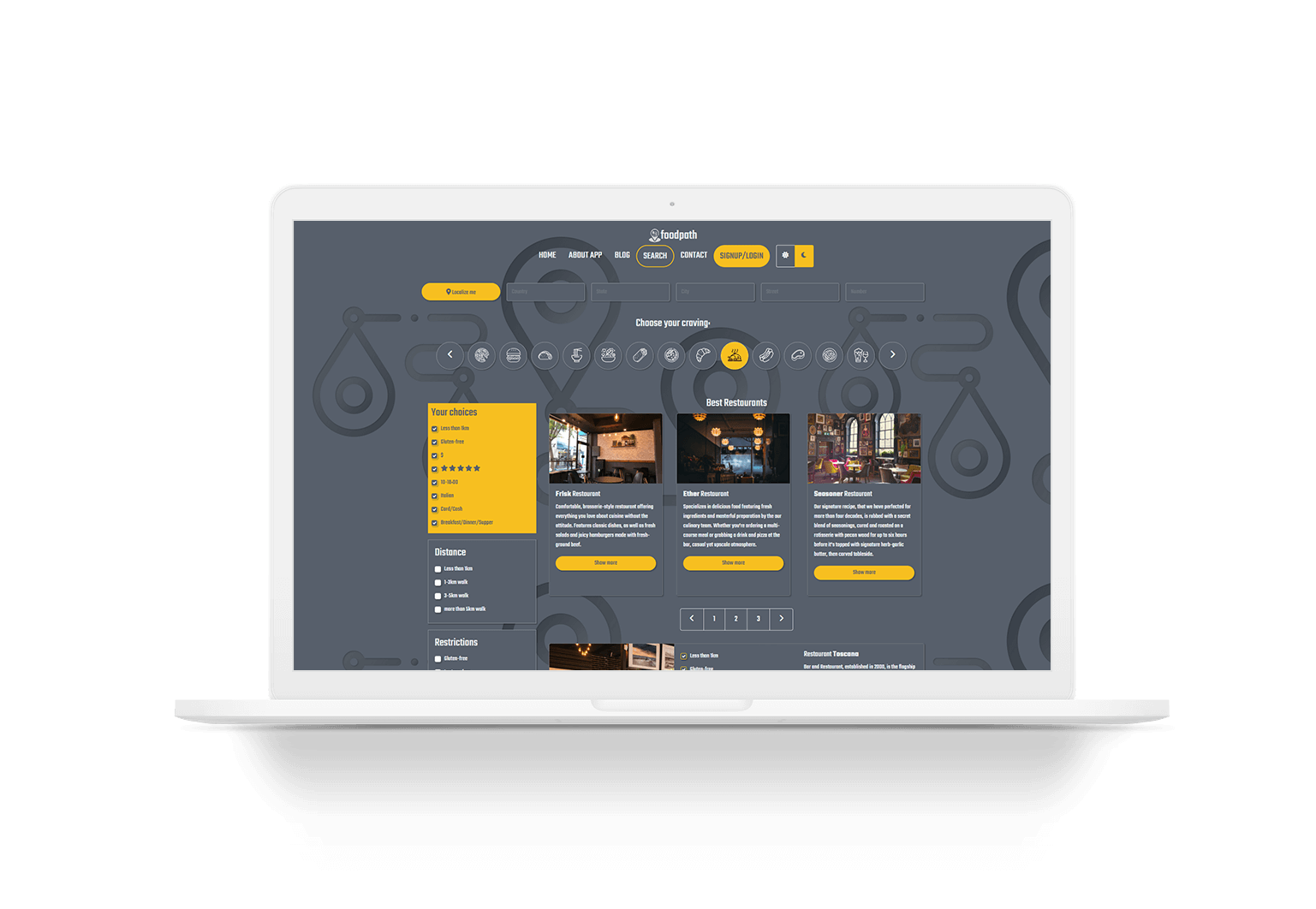
Search by location - geolocation-based search provides the option to find the nearest restaurants and create the shortest route to the chosen place.

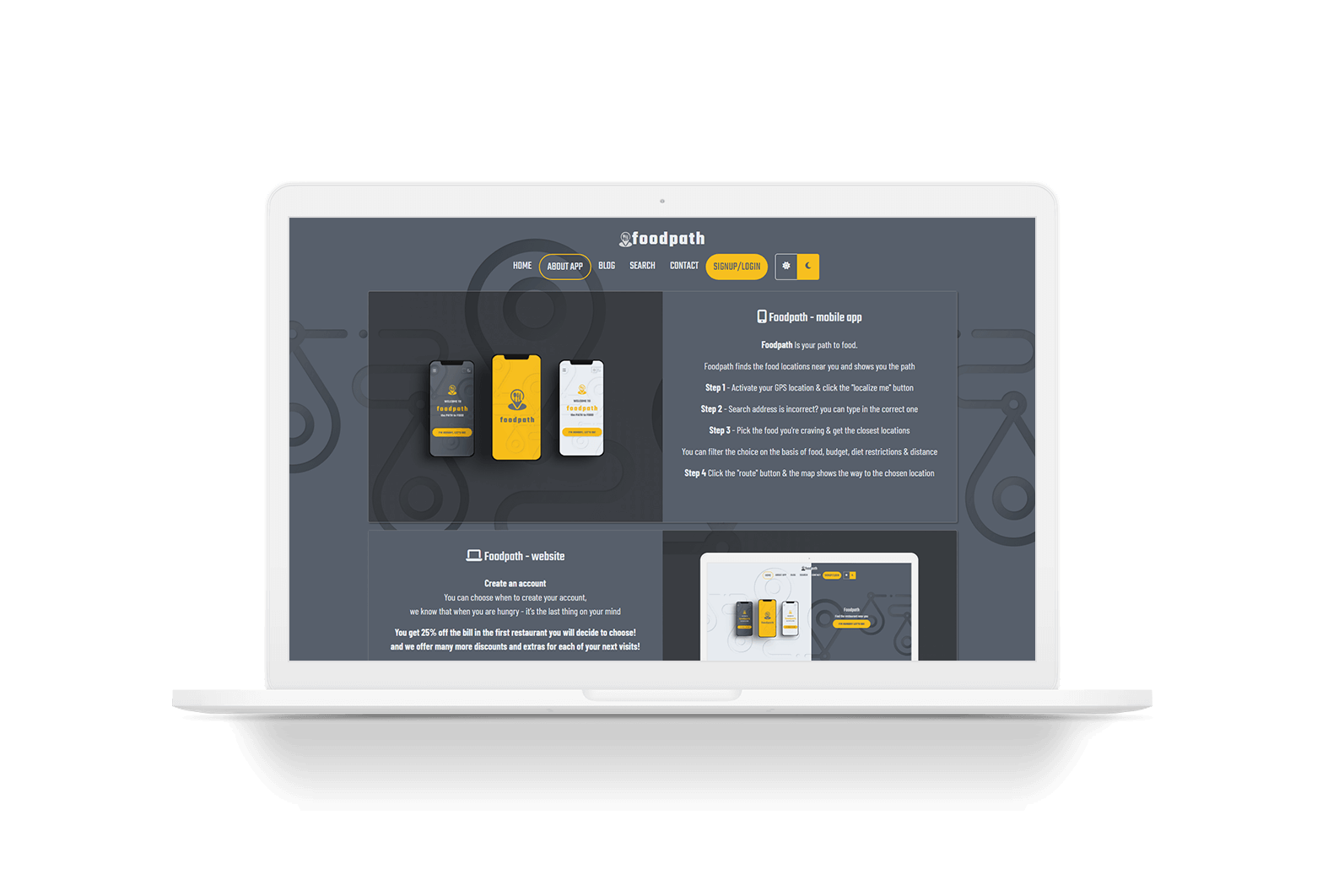
The app shows the distance and direction to the restaurant.
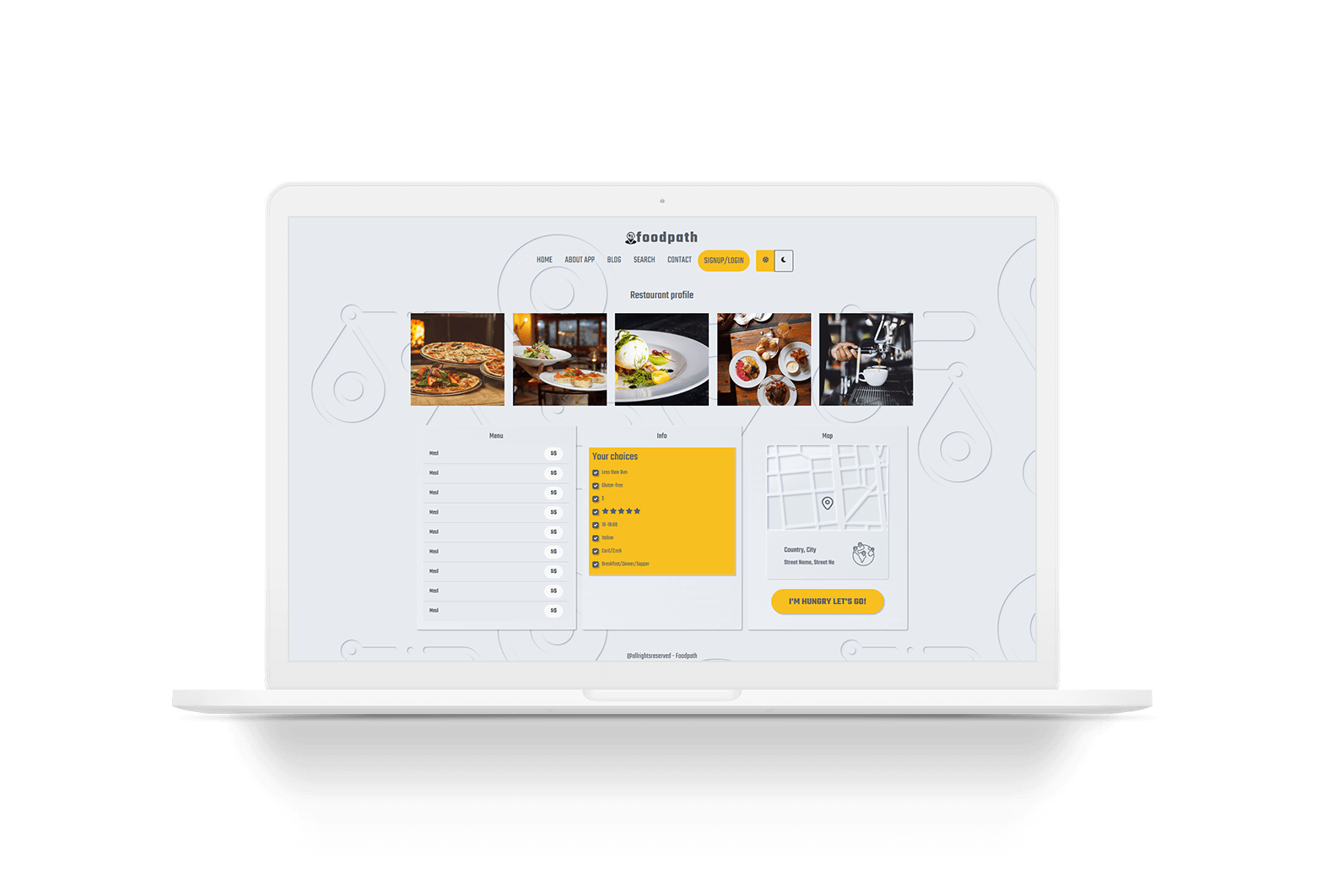
Google maps shows the road to the chosen destination.

Filtering on the basis of food, type, budget, diet restrictions, distance - filters help to narrow down the search.

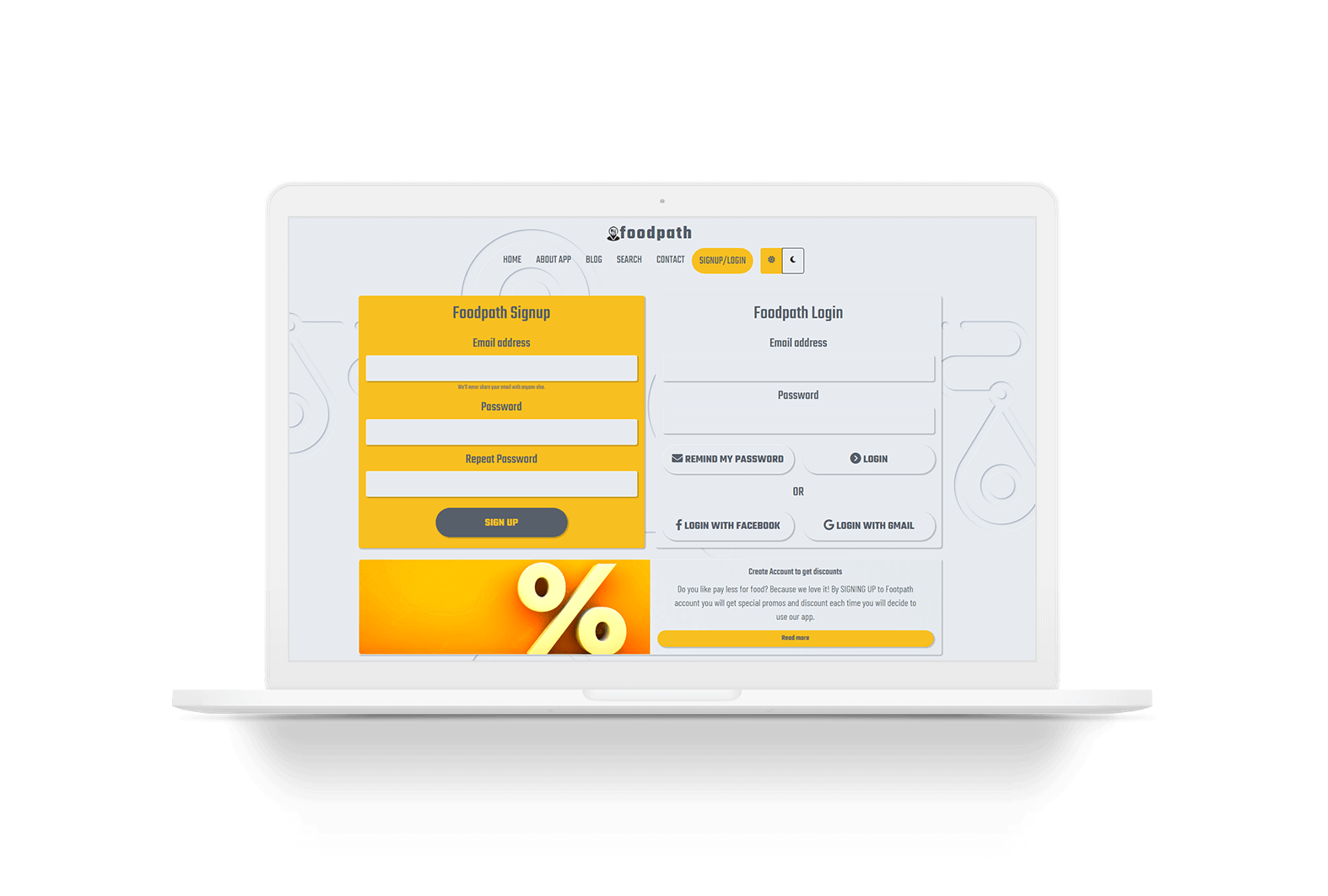
User creates a profile by manualy setting the email address and password, or can log in/ sign up by Google or Facebook account

List of available restaurants based on the food search & filters with restaurant profile information: type of food, menu, phone contact, opening hours, ratings

Description page where user learns all important main features and know-how information.
Research
Wireframe
User flow
Design
Prototype
Coding
User testing

Google sheets

Photoshop

Illustrator

Figma

Sublime text

Maze
Website was created on the basis of the app Foodpath.
Foodpath is a restaurant curation application that connects good food & people
— allowing them to easily recommend a restaurant,
get recommendations for any cuisine,
and keep track of the places they love to eat.
Idea for the webpage: to have a supporting tool & use the space and possibilities of a web page.
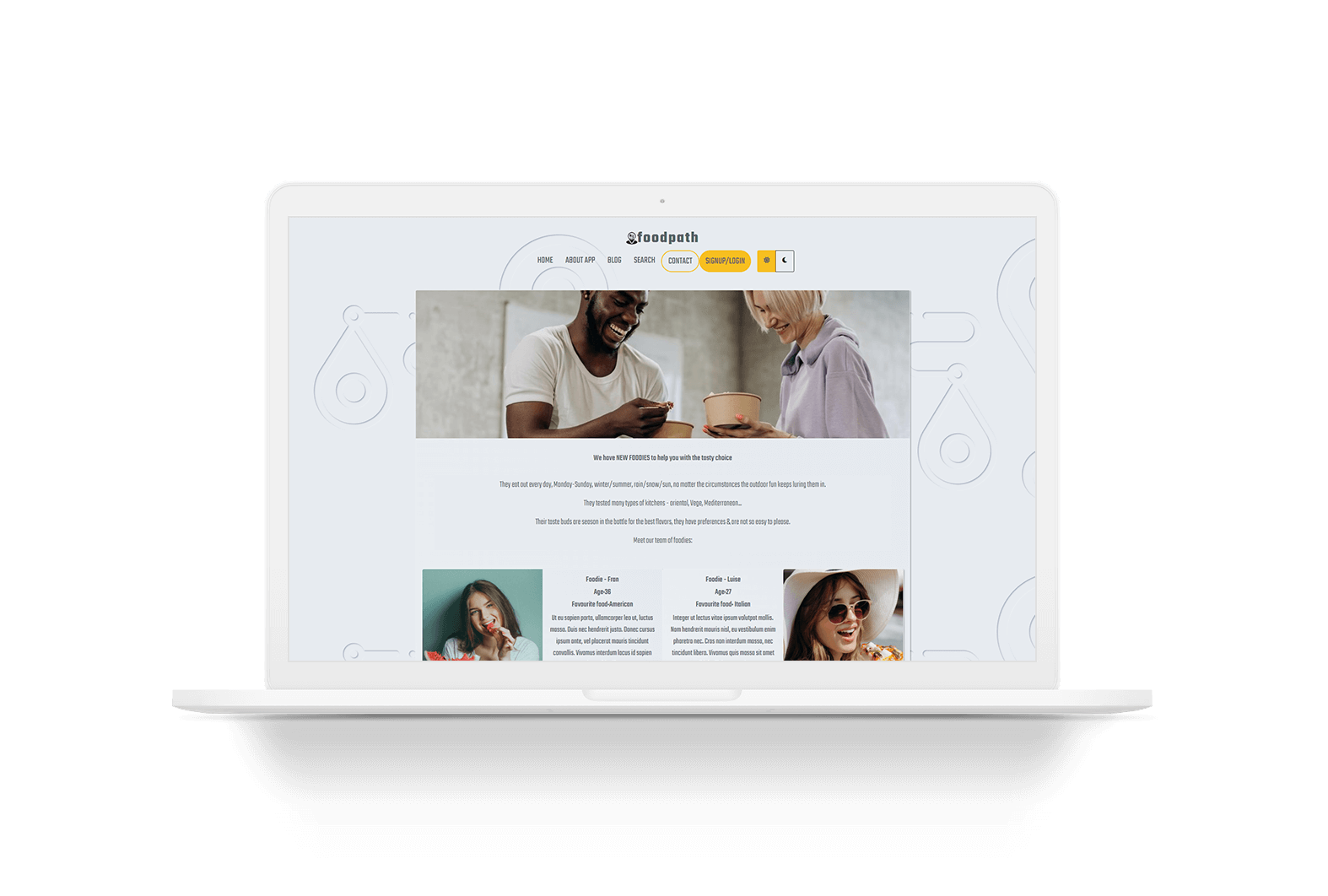
Ingridients: blog, broad restaurant search, full restaurant descriptions, contact form.
Part of this research is based on the questionnaire created for foodpath app.
social media promotion
free wifi
live music
email marketing
food delivery apps
gift cards
social media influencers
Increase monthly sales
Increase daily sales
Improve revenue streams
Test new menu items
83% of adults to discover eateries locations, working hours and other info;
75% to browse a menu;
55% to check reviews of other users before visiting a restaurant;
51% to order a delivery or a takeout;
50% to participate in loyalty programs and use special offers.
Friendliness
Empathy
Fairness
Control
Alternatives
Information
Time

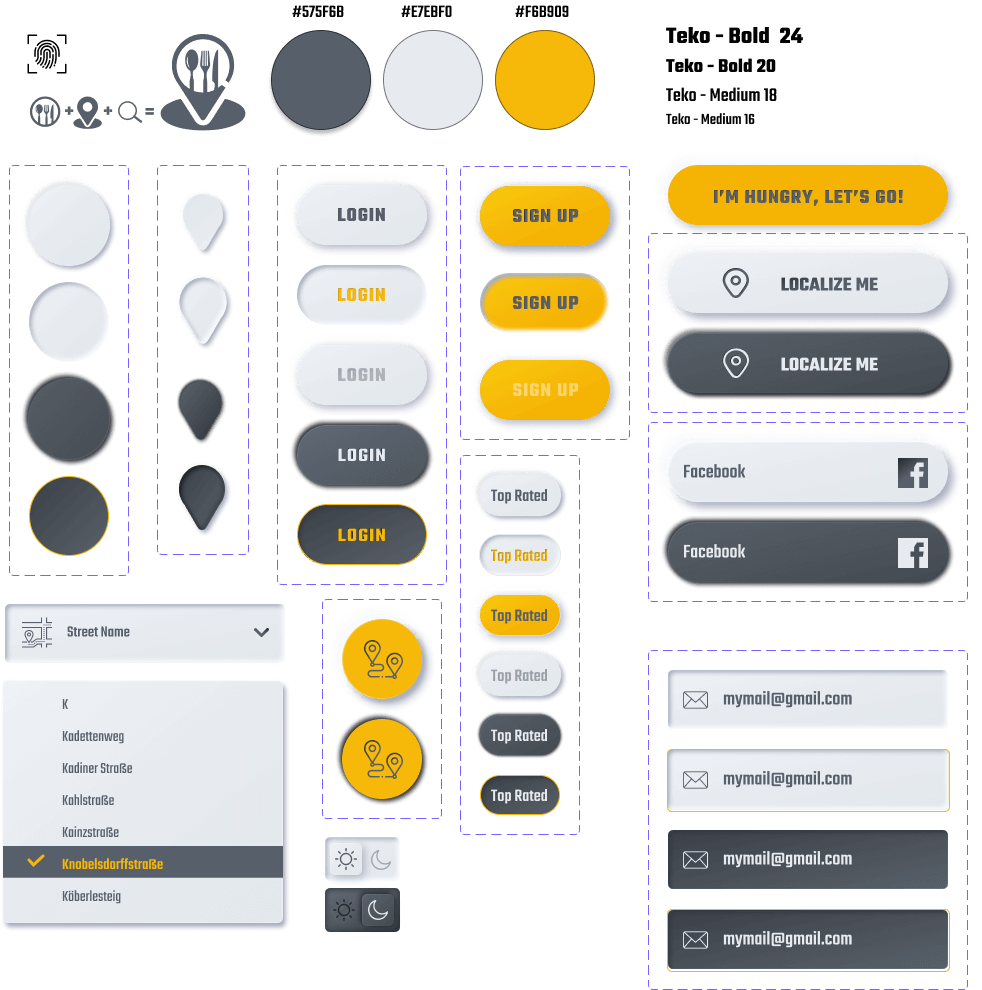
Roles of color in the design is to influence where people look.
Yellow is the most noticeable of all colors to the human eye.
Have you ever seen a picture of a bright yellow light bulb or someone’s head while they are thinking & an idea comes to them? Yellow helps unclog our thinking processes.
This color is also used in CTA buttons, choice menu to get attention and focus from the users. It plays an informative role and help users to navigate the app.
Gray implies professionalism and responsibility, technology and modernity.
Base is neumorphism -it creates a soft visual that stays consistent throughout the entire product.
Web structure:
Base: to focus on refining user experience - finding the right restaurant.
Head: to create clean and simple user interface, with basic features and addition of pictures and descriptions.
Heart: show user the possibilities of restaurant discovery.
The key learnings:
Restaurant business is very broad and during research I discovered that the best options to create good service is to give the power to the owners. To show them what's possible and provide them with a platform that allows them to showcase their restaurant to potential customers. Having a blog section on the website can be helpful in providing users with relevant information about restaurants and the food industry. It can also help to establish the website as a trusted source of information for those interested in finding good food. Additionally, having a broad restaurant search option and full restaurant descriptions can help users make informed decisions about where they would like to eat.
Next steps to develop in the app:
Restaurant profile page where owners and clients can provide information about the business.
Special offers that include personalized discounts, coupons & gifts.
History of your visits, delivered orders and reviews.
Bookmarks that keep your favorite restaurants and dishes.
Wishlist with every restaurant that you haven’t visited and every dish you haven’t tried but would like to.