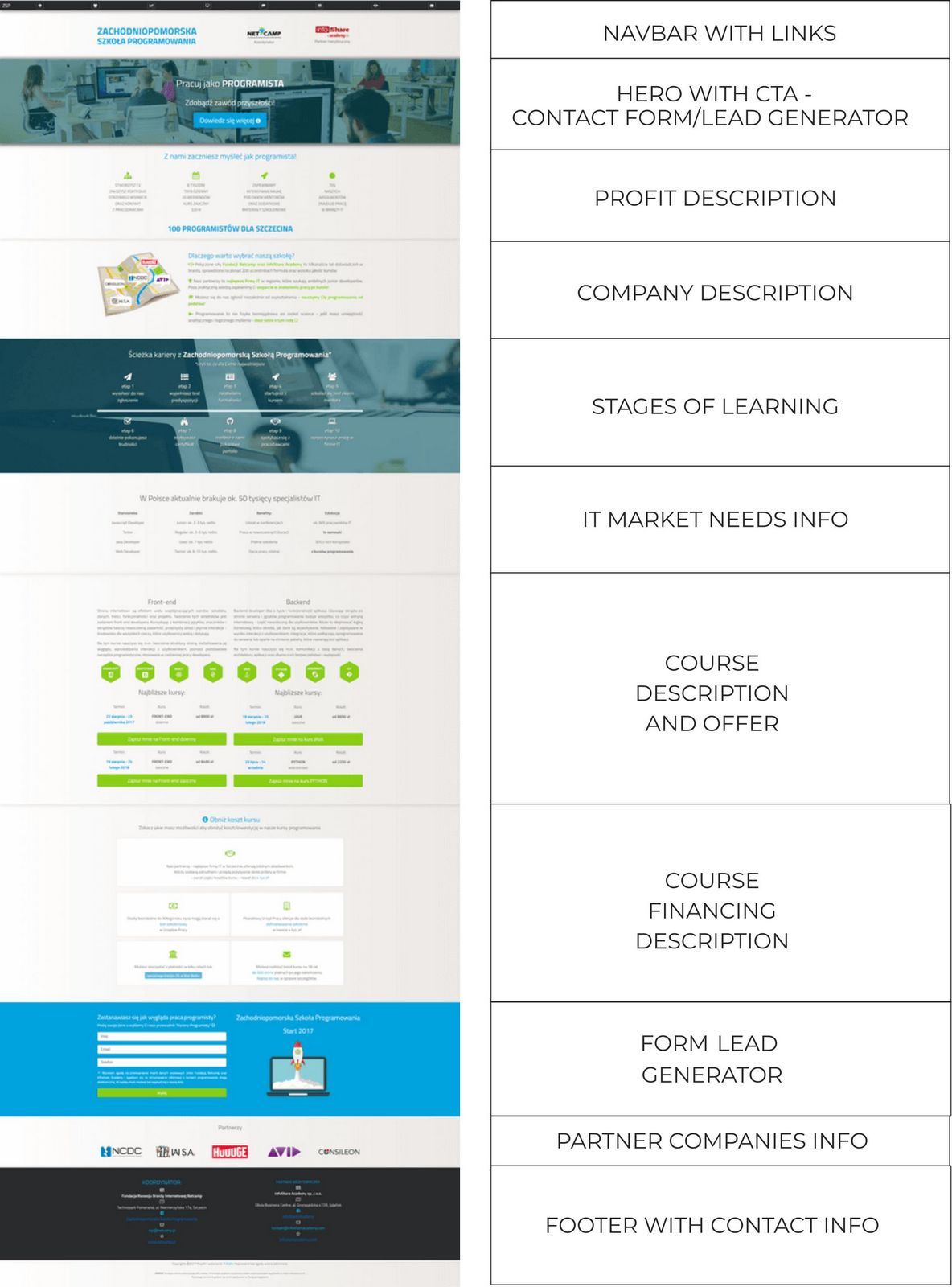
ZSP / WCS
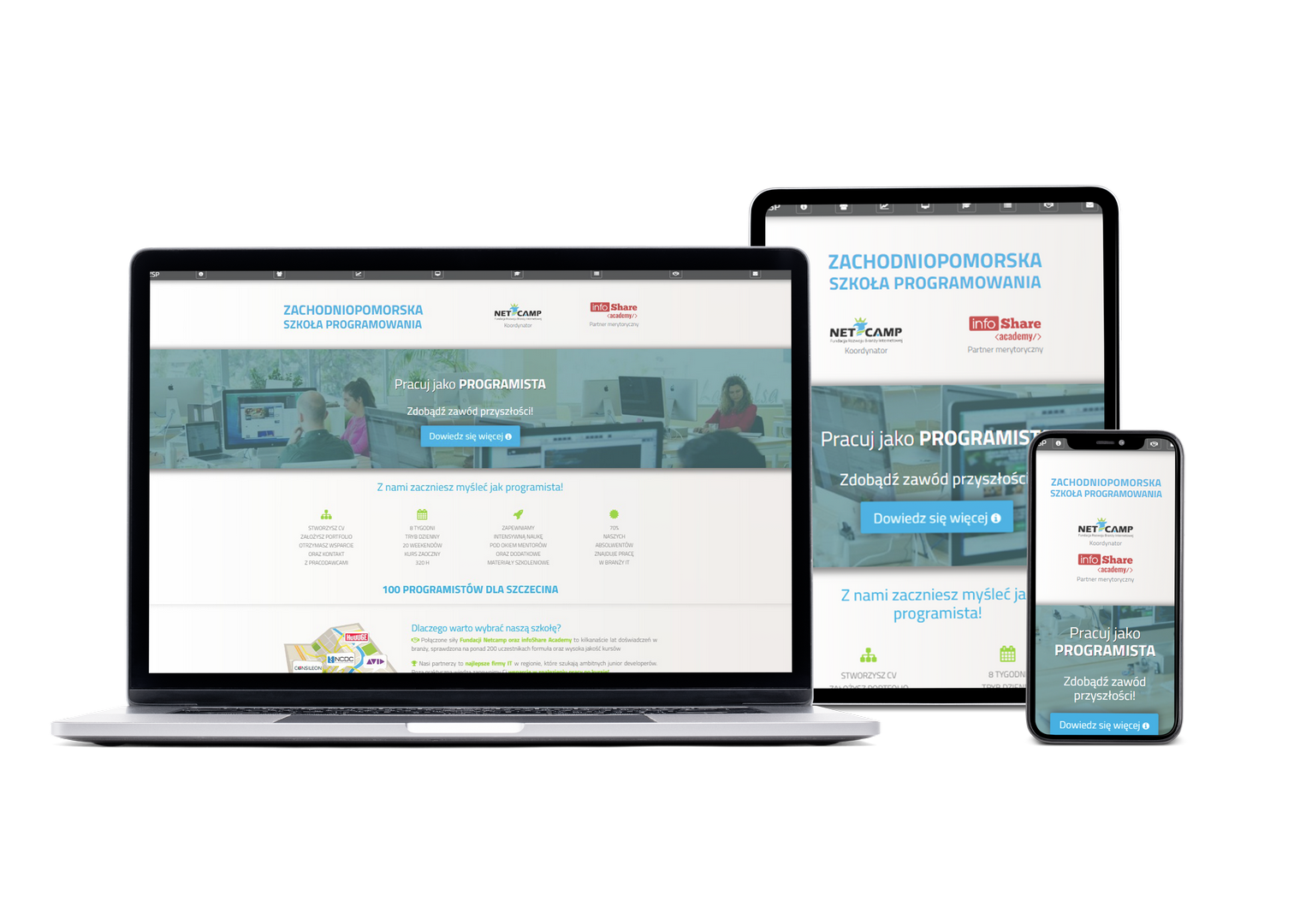
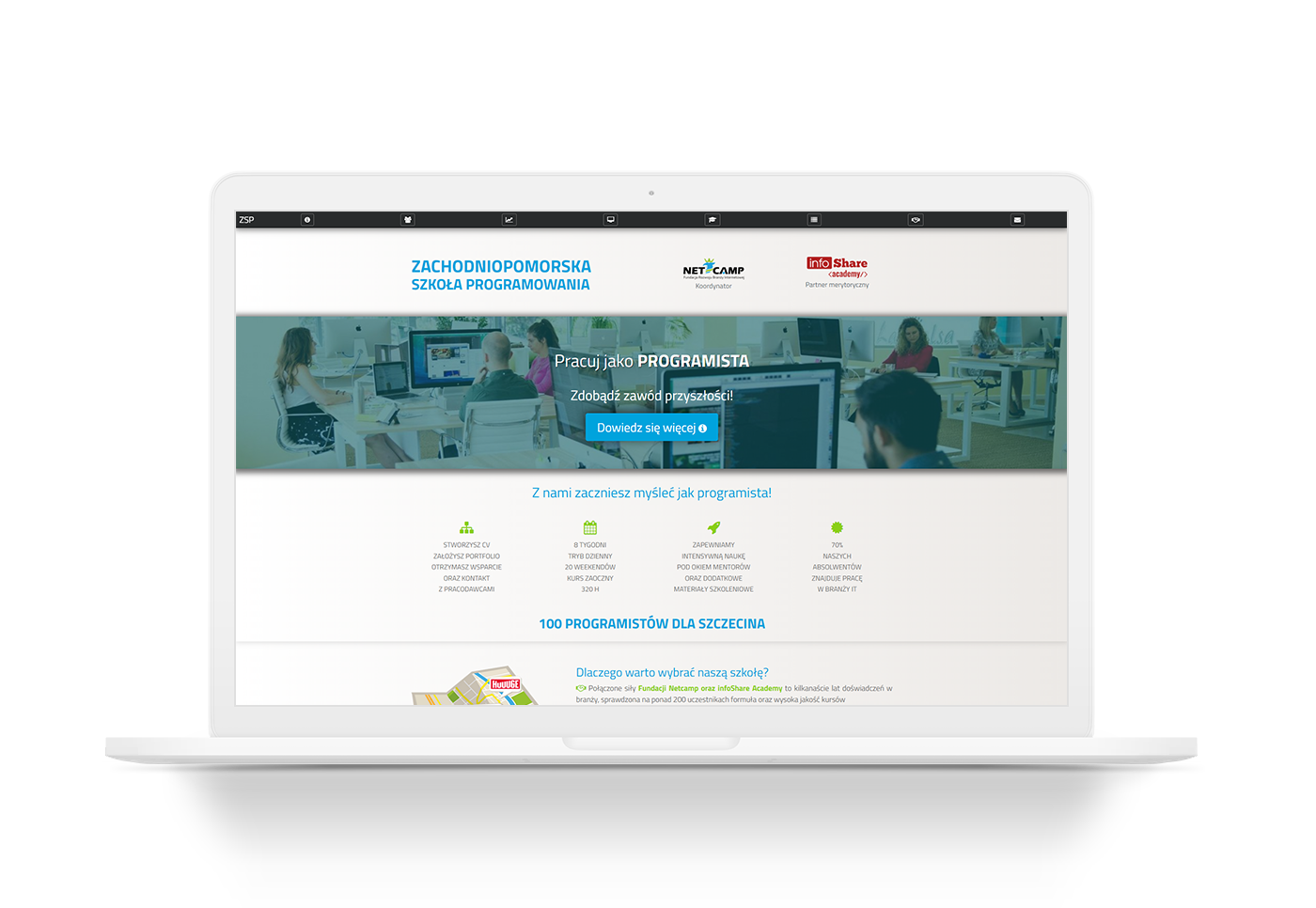
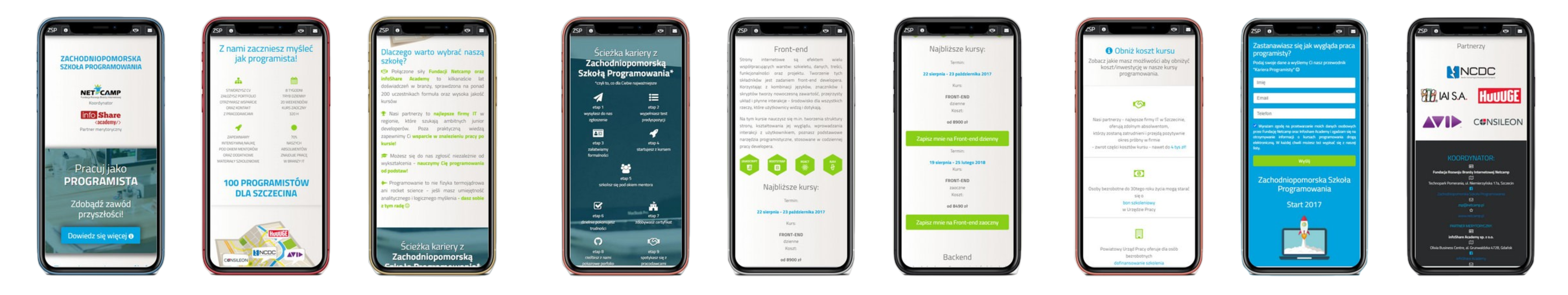
Coding School Webpage
Landing webpage designed to grab the visitor’s attention, present them with a specific service, and then encourage them to take a desired action: pressing a call to action button navigating towards a purchess. It collects leads under two forms.